Veeqo Design System
Transforming a design system into one that lasts.

Transforming a design system into one that lasts.

Understanding the problem
The current system in the company has components used by designers that don't align with the react components, making it difficult at times for engineers and QA to verify that the product reflects the vision of the design team.
On top of that, it has font that isn't used but in a few pages on production–most of them being hard-coded and not using any other component from the library.
Auditing the design system
The first step has been to do an audit of the available definitions, components and guidelines.
Assembling the North Star
In parallel to the audit, and before starting any redesign, it is necessary to align all design and product efforts with the larger efforts of the organisation, gathering the following information:
“[The] mission, network, strategy, and vision define the strategic direction for a business. They provide the what, who, how, and why necessary to powerfully align action in complex organizations.”
What: mission + goals
Who: who we serve
How: strategic priorities
Why: vision + incentives
Research
Modals are one of the largest pain points in any system and ours has been no exception. In order to decide how we want to improve this component, which directly influences a lot of our flows, I started gathering other examples from different systems.
This is still work in progress.
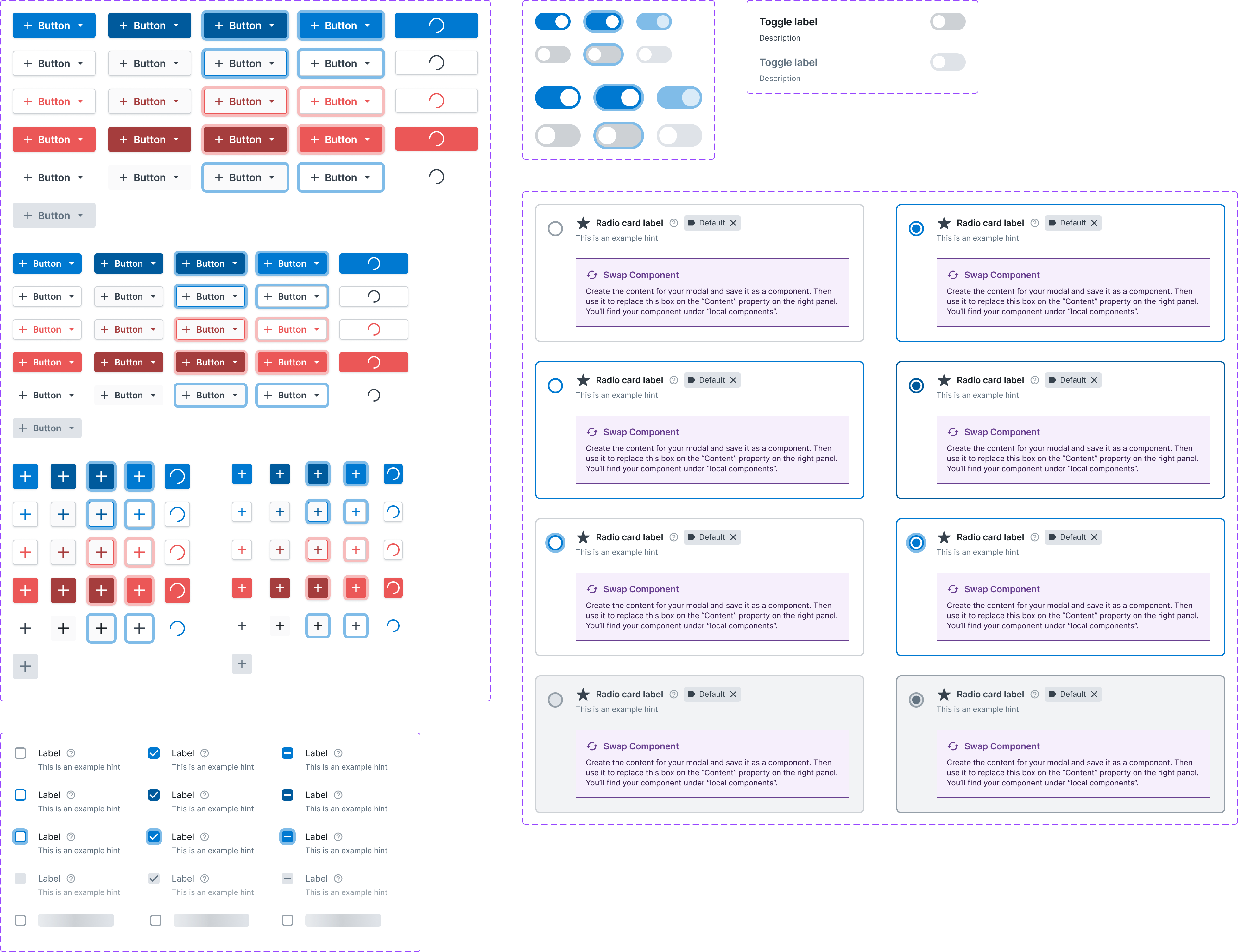
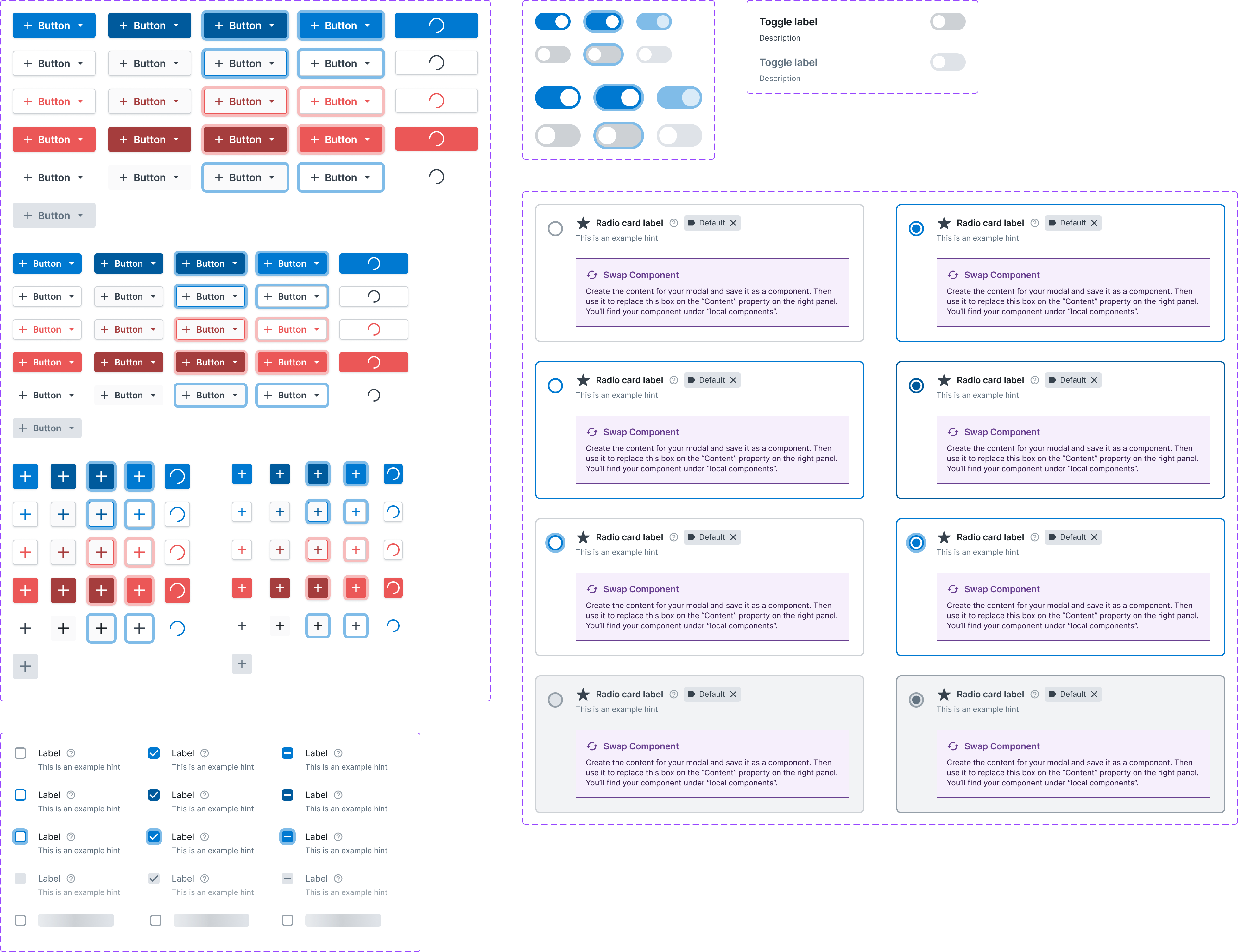
Button Component

Modal Component

Page layout
